суббота, Июнь 11, 2005
[Seaside] Окно на море




Добрая душа запустила в Интернете сервер с Seaside, в котором запущены ряд демо-приложений:
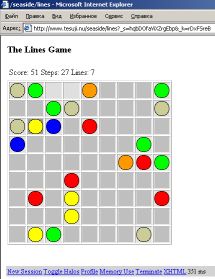
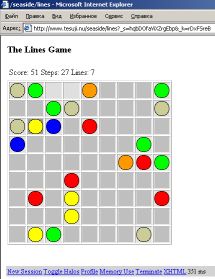
- игра "Lines";
- калькулятор (пример взят из статьи "A Day At The Beach");
- веб-магазин (*);
- страница с тестовыми компонентами (*);
- страница, демонстрирующая некоторые полезные компоненты (*);
- стандартный пример - счетчик (*).
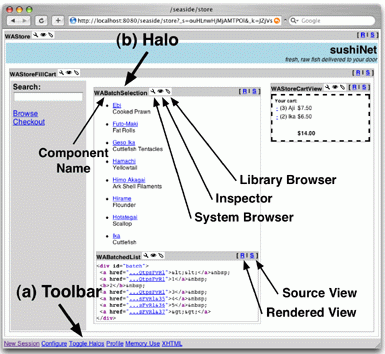
Обратите внимание на нижнюю строчку во всех примерах.
- "New Session" - порождает новыю сессию.
- "Toggle Halos" - включает/выключает гало. Гало это дополнительное меню, появляющееся у каждого компонента и дающее доступ к разным инструментам полезным разработчику.

- "Profile" - включает он-лайн профайлер.
- "Memory Use" - показывает объекты каких классов сколько занимают.
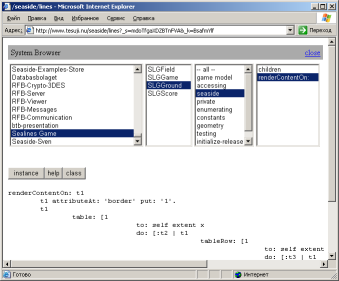
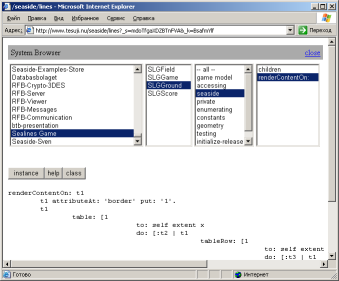
Обратите нимание, что вы можете смотреть исходные тексты он-лайн. Не знаю сколько будут доступны примеры, так что не тяните, смотрите. Оно того стоит!
PS. О том как работает seaside можно прочитать как в нашей статье так и у мэтров.
Ярлыки: seaside
Comments:
<< Home
Lines - ужас. Остальные не смотрел... Да, кстати, ссылка на seaside.st не работает.
О том, почему ужас: платформа абсолютно не подходит для этой игры. Для выбора шарика - запрос на сервер?!
К сожалению, на языке вертится решение - делать игру надо на клиенте. А там смолтока нет :)
О том, почему ужас: платформа абсолютно не подходит для этой игры. Для выбора шарика - запрос на сервер?!
К сожалению, на языке вертится решение - делать игру надо на клиенте. А там смолтока нет :)
А нет ли, случаем, клиентских решений? Типа ActionScript в Flash или Java Applets - но со Smalltalk в качестве базового языка?
Гм. Проверил - www.seaside.st открылось.
Что касается игры - дело не в том подходил ли простой html для разработки интерактивных (не побоюсь этого слова "реалтаймовых" игр). Это просто демонстрация. Используется чистый html, безо всяких жава-скриптов и пр. При этом кода с гулькин нос. Обрати внимание, что всё это собирается из россыпи компонентов. Каждый шарик, игровое поле, показ балов - компонент. При том их легко можно разрабатывать и использовать отдельно друг от друга.
Что касается клиентской платформы. Есть и такая буква в этом слове. В seaside есть понятие библиотек жава-скриптов. Понятно, что сам код для библиотеки - Javascript. Но использовать его можно и из ST. Пример:
html
anchorWithAction: []
liveAction: [:h | h spanNamed: 'time' with: Time now]
text: 'Show time'.
Блок выполняется на сервере. liveAction: использует XMLHttpRequest для обновления только определённого куска страницы.
Отправить комментарий
Что касается игры - дело не в том подходил ли простой html для разработки интерактивных (не побоюсь этого слова "реалтаймовых" игр). Это просто демонстрация. Используется чистый html, безо всяких жава-скриптов и пр. При этом кода с гулькин нос. Обрати внимание, что всё это собирается из россыпи компонентов. Каждый шарик, игровое поле, показ балов - компонент. При том их легко можно разрабатывать и использовать отдельно друг от друга.
Что касается клиентской платформы. Есть и такая буква в этом слове. В seaside есть понятие библиотек жава-скриптов. Понятно, что сам код для библиотеки - Javascript. Но использовать его можно и из ST. Пример:
html
anchorWithAction: []
liveAction: [:h | h spanNamed: 'time' with: Time now]
text: 'Show time'.
Блок выполняется на сервере. liveAction: использует XMLHttpRequest для обновления только определённого куска страницы.
<< Home


